Vasculearn: an E-learning tool for Undergraduate Anatomy students
The Design Process
Background:
A key challenge in anatomy education is the understanding of complex spatial relationships between structures. Many students who underperform on practical anatomy examinations are found to have low visuospatial ability (Hegarty 2010, Rochford 1985). Though there has been a large volume of research conducted examining computer based 3D anatomical models, there is still no clear consensus as to how we can best adapt interactive 3D platforms to work with our cognitive architecture rather than against it. There’s still much to learn about the role inherent spatial ability plays in the use digital anatomical models, and why these differences have the effect they do on students performance in anatomy learning. Further investigation into these areas in order to establish guidelines for the creation of effective computer based 3D anatomy applications is necessary, especially as the use of these applications in supplement to anatomy curricula becomes increasingly prevalent.
Communication Challenges:
The large class sizes common in undergraduate life sciences courses make practical anatomy labs unfeasible; however, students are still expected to have an in depth understanding of the spatial relationships between anatomical structures.
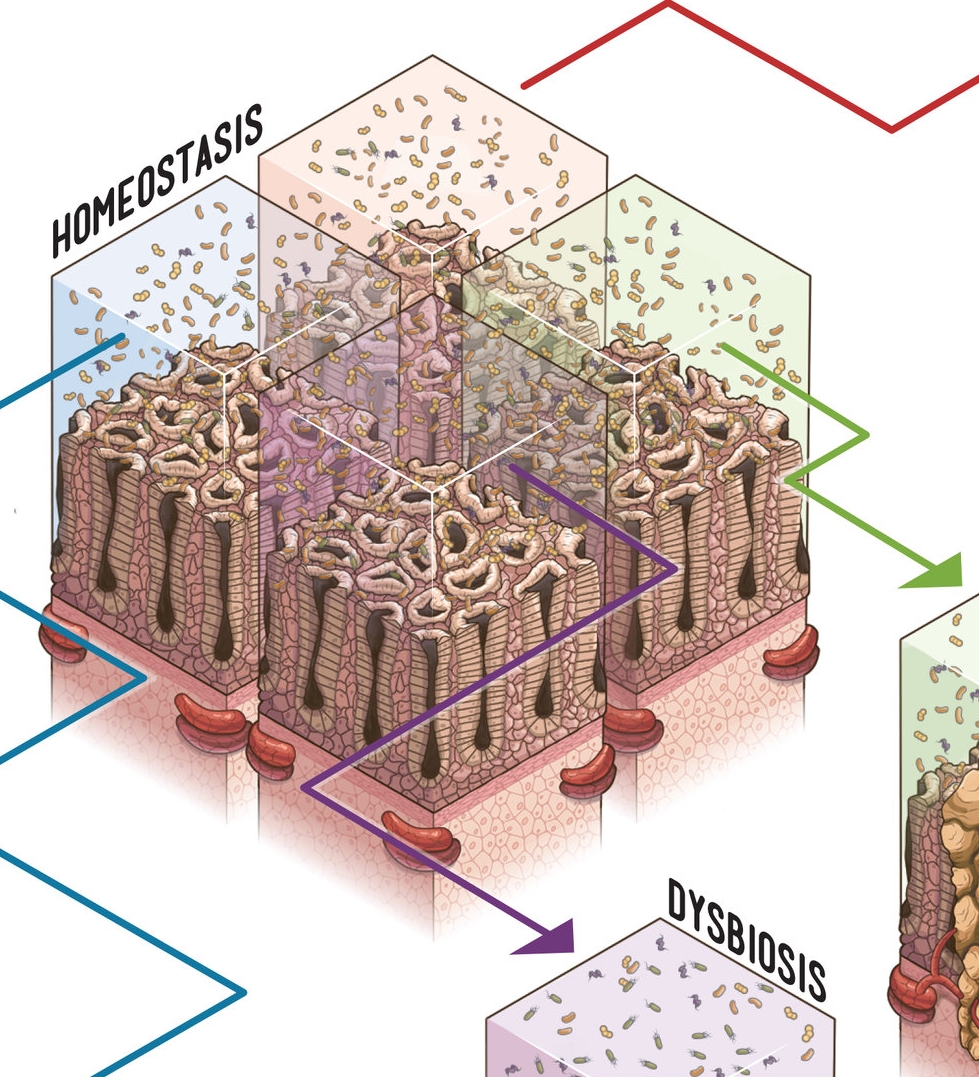
To understand the function of many physiological systems, students must also understand the associated anatomical structures and build an integrated understanding of structure-function relationships. This is especially true of the heart and its role in the cardio vascular system.
Inherent visuospatial ability plays a role in students ability to understand the complex relationships of anatomical structures. Students who have an inherently low visuospatial ability are at a disadvantage when it comes to understanding spatial relationships; especially so in a course with no practical component.
Research to date indicates that computer based anatomical models tend to benefit students of an inherently high visuospatial ability more than they do students of a low visuospatial ability. The reason for this difference in efficacy has yet to be determined.
Computer based anatomical models tend to be open ended in their design; rather than guiding learners through a lesson they’re more exploratory in nature. This format may be less effective when it comes to building an integrated understanding of structure-function relationships.
Target Audience:
Vasculearn has been developed for undergraduate biology students enrolled in an introductory anatomy and physiology course at the University of Toronto. Due to the large enrollment size of the course, there is no practical component, Vasculearn is being developed with the intention of acting as a “take home” lab students may complete to supplement their assigned reading.
Design Requirements
| Content Requirements | ||
|---|---|---|
| 3D Heart model |
|
|
| Integrate with course content |
|
|
| User Interface |
|
|
| Functional Requirements | |
|---|---|
| Manipulate the 3D Heart Model |
|
| Navigate the cardiac cycle |
|
| Accomodate various visuospatial abilities |
|
| Answer Questions |
|
| Review content |
|
Designing the UI
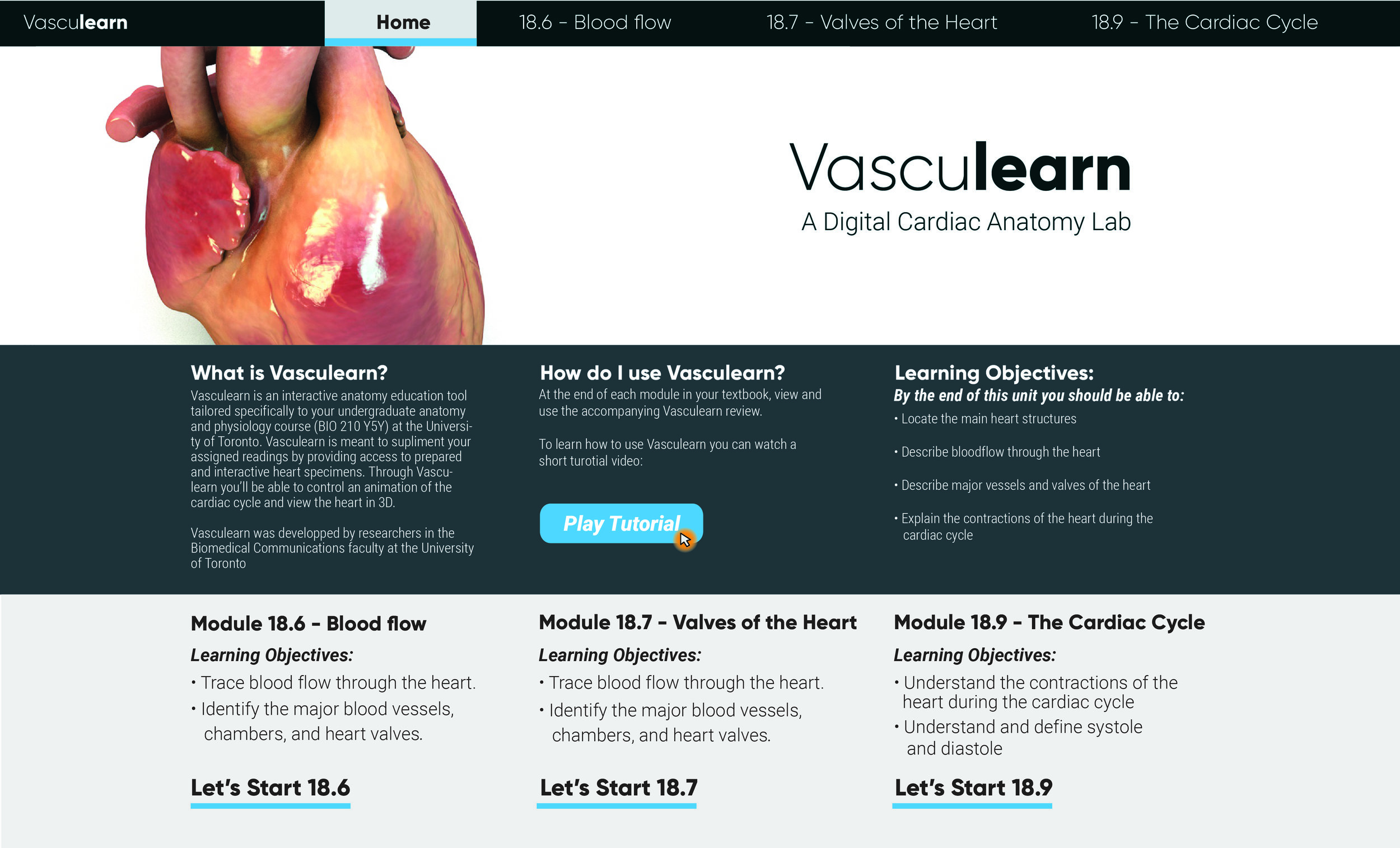
In order to be accessible by as many students as possible, Vasculearn is a web based application than can easily be shared through the course site and lecture notes via URL. This has the benefit of not requiring students to install an application in order to use Vasculearn.
The large volume of content needs to be presented in a way that isn’t overwhelming to the user. Progression through each module will be tied to the users success with answering each question; The next question will only be available after a correct response is input.
UI elements need to be clearly grouped in a consistent way throughout each module. The lesson content should be given the most visual weight while, additional controls for the 3D model beyond basic manipulation should be less salient.
Supplemental diagrams will be shown in the view port as reference for the user. A 2D heart diagram will be used to indicate where the heart has been cut in a particular view. Abstracted diagrams of each concept will be used to help the user track their progress throughout the module.
For each question the heart model will be set up in a “key view” akin to a prepared lab specimin. The user will have the ability to manipulate the model form that key view, however, this approach should help to reduce the cognitive load associated with searching the model for the relevant structures while also manipulating the object in 3D space. This approach also leaves room for tailored cuts through the surface of the heart to best demonstrate internal structures.
Iterations on the UI
High Fidelity Wireframes